Was haben wir in dem Projekt gemacht?
 Phase 1: Modellvorbereitung
Phase 1: Modellvorbereitung
In der ersten Phase des Projekts wurden sämtliche 3D-Modelle in Blender vorbereitet. Dies legte den Grundstein für die Integration in den Konfigurator.
 Phase 2: Technische Umsetzung der Website
Phase 2: Technische Umsetzung der Website
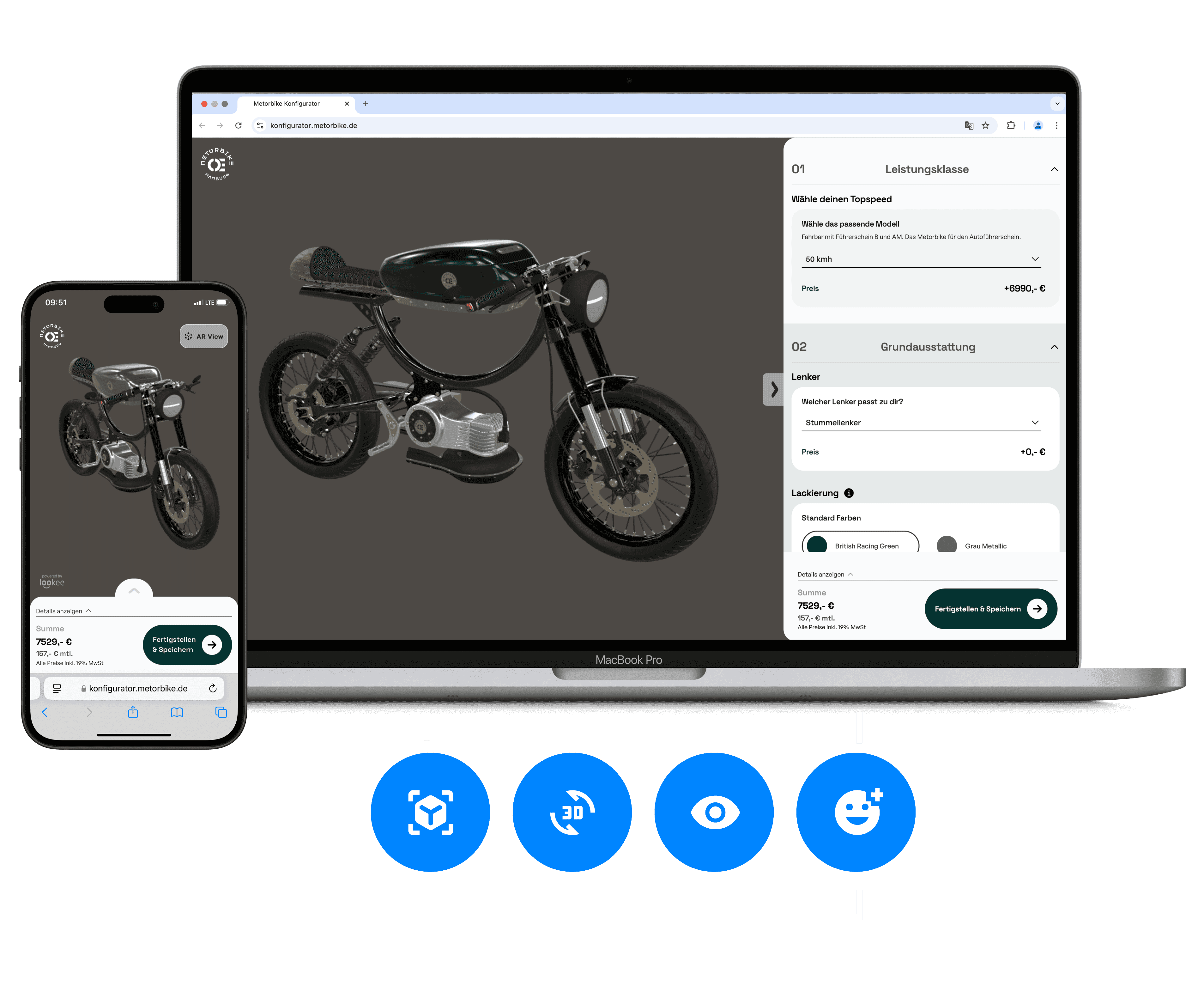
Die technische Umsetzung der Konfigurator-Website erfolgte mit React und three.js um die 3D Darstellung im Browser zu ermöglichen.
 Phase 3: Konfigurationsmodell und Programmierung
Phase 3: Konfigurationsmodell und Programmierung
Die Logik und Struktur der Konfiguration wurde mit allen Optionen detailliert ausgearbeitet. Alle Varianten und Anforderungen wurden in die Programmierung integriert, um eine umfassende Konfigurationsmöglichkeit zu gewährleisten.
 Phase 4: Aufbau des User Interfaces und Menüs
Phase 4: Aufbau des User Interfaces und Menüs
Basierend auf der vorher festgelegten Struktur wurde das User Interface sowie das Menü des Konfigurators erstellt. Dies gewährleistet eine benutzerfreundliche Interaktion und ermöglicht es den Nutzern, nahtlos durch die verschiedenen Optionen zu navigieren.
Hier kannst du dich direkt durch den Konfigurator klicken und über dein iPhone/iPad dir den Café Racer direkt in dein Wohnzimmer oder Büro stellen.

Mehr zum Thema 3D-Produktkonfiguratoren mit piazza blu²
Erfahren Sie, wie wir individuelle 3D-Lösungen mit WebGL, AR und intuitivem UI realisieren – von der Modellierung bis zur Integration in Ihre digitale Plattform.





